If you want to put Page-level ads code on Blogger so you can't make it directly on Edit HTML. It's will say "Error parsing XML, line 663, column 15: Attribute name "async" associated with an element type "script" must be followed by the ' = ' character." It's mean you have to add equal character in you Adsense Code. Some one don't want to do like that.
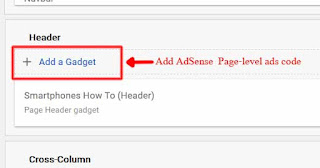
I have the way for put Page-level ads in you blogger by don't change any Adsense code. Just make Header tab on Blogger Layout can add HTML/JavaScript gadget by follow this step. Choose your blog in Blogger account page and then go to Template > Edit HTML
Find this code
<b:widget id='Header1' locked='true' title='YOUR BLOG TITLE(Header)' type='Header'/>